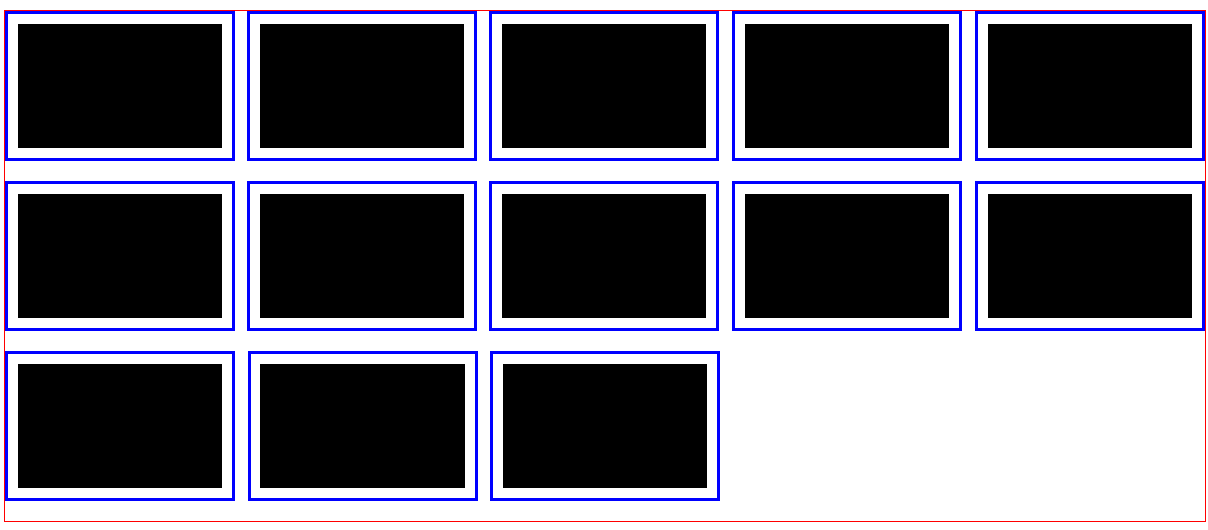
实现效果

实现思路
主要思路是,利用 text-align: justify 与 text-align-last 两个属性。
前者将除去最后一行的元素进行两端对齐
后者则是对最后一行执行左对齐的样式布局
而后在 利用 css3 选择器,检测到 最后一行的 第一个 item,对齐设置样式后,利用 css2 选择器 + 从而设置其后面的兄弟元素与其同一个样式
优点
- 利用sass,可以任意设置容器宽度,item宽度,两者会最大限度的自适应。自动检测容器中可以放置几个item。(在设置nth-child(4n+1))选择器时需主动书写,sass不可以预处理
- 中间间距无需人为主动计算设置
缺点
- 需使用预处理语言 sass 或者 less
- 不兼容IE浏览器,因其不支持
text-align-last属性
HTML代码
1 | <ul class="list"> |
scss 代码
1 | // 重置样式 |